Image Component Customization - Image Size Restriction - Drag/Drop - Touch UI

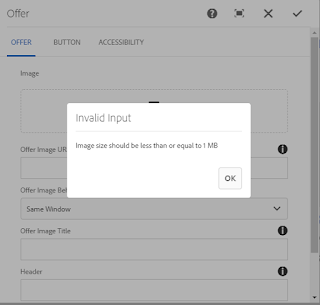
Customization of Image component or file upload resource type drag and drop from content/asset finder and restrict it to 1 MB or to any size. Step 1 : Create a AEM Image Component or use file upload resource type to drag and drop images in Touch UI dialog. Step 2 : Create Client library in your project application structure or inside component. Use categories as cq.authoring.dialog or add extra clientlibs as needed . Step 3: Create a js file and add below piece of code which talks about file upload functions and accommodate for drag and drop behavior for coral classes from Content/Asset finder. As the page div for drag and drop creates on run time and becomes messy to retrieve the image size, hence a ajax call is used to get the image size post adapting resource to Asset. (function($, $document, ns) { var FILE_UPLOAD_SELECTOR = ".cq-dialog .cq-FileUpload"; function imageSizeValidation(widget, elementName, imageSize, operation) { ...